七本布局解析:如何通过精确布局设计提升产品体验与用户满意度
文章摘要:
在当今数字化时代,用户体验已成为产品成功的关键因素之一。为了提升产品的用户体验与满意度,设计师们需要精准把握产品布局设计的核心原则,而“七本布局”作为一种独特的设计方法,成为了提升用户体验的重要工具。七本布局不仅仅是一种视觉设计模式,更是在空间、结构、信息层次等方面为用户提供清晰导向的重要手段。本文将从四个方面详细阐述七本布局的设计原理与实践应用,包括布局的理论基础、七本布局对用户交互的影响、布局在不同平台上的优化策略,以及如何通过数据反馈调整布局设计。通过深入分析这些方面,本文旨在帮助设计师更好地理解如何运用精确布局提升产品体验与用户满意度。
1、七本布局的理论基础
七本布局的核心思想源自于日本的传统美学理念,强调空间的平衡与层次的协调。每一页设计不仅要考虑美学效果,更要从用户的认知结构出发,进行合理布局。这一布局方式通过将信息和功能进行合理分配,帮助用户在有限的屏幕空间内清晰获取所需信息,同时避免信息过载或视觉混乱。
从视觉设计角度看,七本布局采用对称与非对称的方式,通过视觉中心的引导让用户的注意力自然集中在最重要的内容上。设计师通过合理的排版,使得信息呈现出一种层次感,让用户能够一目了然地识别出页面中各个模块的关系。对比传统布局,七本布局更加注重细节与整合,力求在每一项设计决策中都能体现出使用者的需求和习惯。

此外,七本布局的灵活性使得它不仅适用于网页设计,还能广泛应用于移动端界面、APP设计、甚至是物理空间的布置。它强调适配不同平台的需求,在跨设备的使用场景中始终保持一致的用户体验。随着移动互联网的兴起,用户的设备种类和使用习惯不断变化,七本布局的适应性为设计师提供了更大的创作空间。
2、七本布局对用户交互的影响
布局设计直接影响着用户的交互体验,七本布局通过精确的结构安排,使得用户在操作产品时能够更高效、更舒适。设计中的信息层次分明,用户可以根据内容的重要性快速扫描并获取关键信息,减少了搜索的时间和精力。通过合理的视觉引导,七本布局使得用户在操作中感到流畅且无缝。
七本布局的另一大优势在于其适配不同用户的操作习惯。例如,左手与右手操作的用户体验需求不同,七本布局通过对信息框的合理排列,使得页面内容在不同操作方式下都能保持良好的可读性和互动性。同时,针对不同年龄段的用户,七本布局通过字体大小、色彩对比等细节的调整,使得信息更加易读且直观。
此外,七本布局能够有效减少用户的认知负担。当页面中的元素清晰地呈现出来时,用户不需要反复思考如何操作或寻找目标内容。这种清晰的布局设计让用户在体验过程中更加专注于任务本身,而非花费时间理解界面设计,从而提升了整个交互过程的效率与愉悦度。
3、七本布局在不同平台上的优化策略
在不同平台上应用七本布局时,设计师需要根据平台的特点进行相应的优化。以移动端与桌面端为例,屏幕大小、交互方式和使用场景的差异决定了布局设计的侧重点。移动端由于屏幕空间较为有限,七本布局需要更加注重信息的精简与内容的分层。通过大尺寸按钮、清晰的导航、精简的文字展示等手段,七本布局确保用户能在有限的屏幕中快速找到所需内容。
桌面端的设计则可以利用较大的屏幕空间进行更多的信息呈现,七本布局在此情况下更加注重信息模块的划分与空间的利用。为了适应不同分辨率的屏幕,设计师可以根据屏幕尺寸进行响应式布局调整,使得不同设备上呈现的内容保持一致性,同时优化内容的展示效果。通过细化每个模块的功能和位置,七本布局帮助用户快速找到所需信息,提升了整个页面的可操作性。
在电商平台的应用中,七本布局则更加注重信息与产品的有效结合。设计师通过合理的排列产品图片、标题、价格、评价等关键信息,让用户能够快速获取购买决策所需的所有信息。无论是手机屏幕上的简洁展示,还是桌面端的多窗口布局,七本布局都能以其灵活的方式提供一种符合用户需求的购物体验。
4、如何通过数据反馈调整布局设计
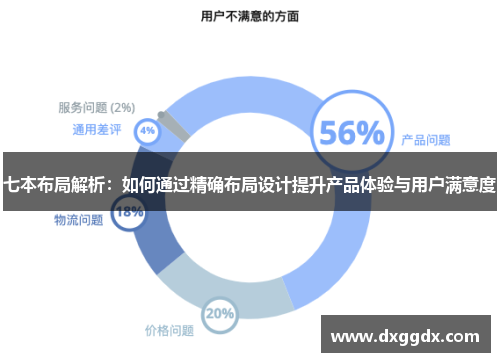
随着大数据技术的发展,设计师们越来越注重通过数据反馈来优化布局设计。通过收集用户行为数据、分析点击热区、停留时间等关键指标,设计师可以洞察用户在实际使用过程中的需求与痛点,从而调整页面布局。七本布局通过数据的驱动,不仅能够帮助设计师了解哪些布局更受用户喜爱,还能精准发现界面中可能存在的设计缺陷。
例如,通过A/B测试,设计师可以对比不同布局设计对用户体验的影响,基于数据结果调整界面布局。通过用户的反馈与行为轨迹,七本布局能够进行及时优化,让产品始终保持与用户需求的高度契合。这种数据反馈与布局调整的循环过程,使得设计不断得到优化,从而提升整体的产品体验。
此外,数据反馈还能够帮助设计师预测用户的需求趋势。例如,通过分析用户在特定时间段的行为模式,设计师可以预测出某些功能的使用频率,并据此调整布局中的优先级。七本布局通过实时的调整机制,让产品设计始终处于最符合用户习惯和需求的状态,从而提升了用户的满意度与忠诚度。
总结:
亚星代理平台七本布局作为一种精准的产品布局设计方法,已经成为现代设计师在提升产品体验与用户满意度方面的重要工具。通过合理的布局设计,能够在视觉、功能、信息结构等方面为用户提供清晰的导向,从而提升整体的使用体验。无论是在移动端还是桌面端,七本布局通过其灵活性和可调节性,在不同平台上实现了高度的适配与优化。
未来,随着技术的不断进步和用户需求的日益变化,七本布局的设计理念和应用场景将会进一步拓展。设计师们需要不断根据用户的反馈和数据的变化进行调整与优化,确保布局始终能够满足用户的需求,最终提升产品的竞争力与用户的满意度。通过精确布局设计的不断探索与实践,我们相信产品体验将会在未来变得更加智能化与人性化。
-
- 电话
- 13594780270
-
- 地址
- 桐城市哑絮阁266号